Some Known Details About Javascript Crud App
Table of Contents6 Simple Techniques For Javascript Crud AppNot known Incorrect Statements About Javascript Crud App Not known Factual Statements About Javascript Crud App Javascript Crud App Fundamentals Explained
To produce, manage as well as store the data related to the time tracking app, we will utilize Flatlogic Generator schema editor. Flatlogic generator permits you to create material kinds for the entities in your app.By clicking the ready-made tab, you will see before you all the columns developed in the table with its residential properties. In our excellent time tracking application, the entity remains default we will certainly not add brand-new columns to it. Functioning with tables, you have 2 choices include a brand-new table or delete it.
As mentioned above, our application should have as well as tables. After clicking the button, a brand-new table will be added and you will certainly be prompted to pick a name for this table - Javascript Crud App.
In our instance, we need to include two as well as tables. In order to create a column, click on the table in which you desire to produce a column and also after that click on the "switch.
Javascript Crud App Fundamentals Explained
Right here you can use resources letters and also any names, as this does not affect the generation as well as procedure of the application. The list below kinds are supplied to select from: String when you choose this kind, you have an unique Multiline option that includes several lines; Int; Decimal; Day; Boolean when choosing this type, you need to establish the worth to True or False; Pictures; Datetime.

By clicking on the job name, you will certainly be required to the settings page with extra info concerning the project, where you can acquaint on your own with the complying with features. After you click on task name you will be required to the review of the job page, where you will certainly see info regarding the job, as well as the numerous functions you can use to it.
To do this, click on the Download switch as well as get a registration to among the paid strategies (which can be canceled at any type of time). Before downloading and install the code, you can additionally enjoy the online demonstration of your project. To do this, click on the Deploy switch on the review tab opposite the Live link line.
Rumored Buzz on Javascript Crud App

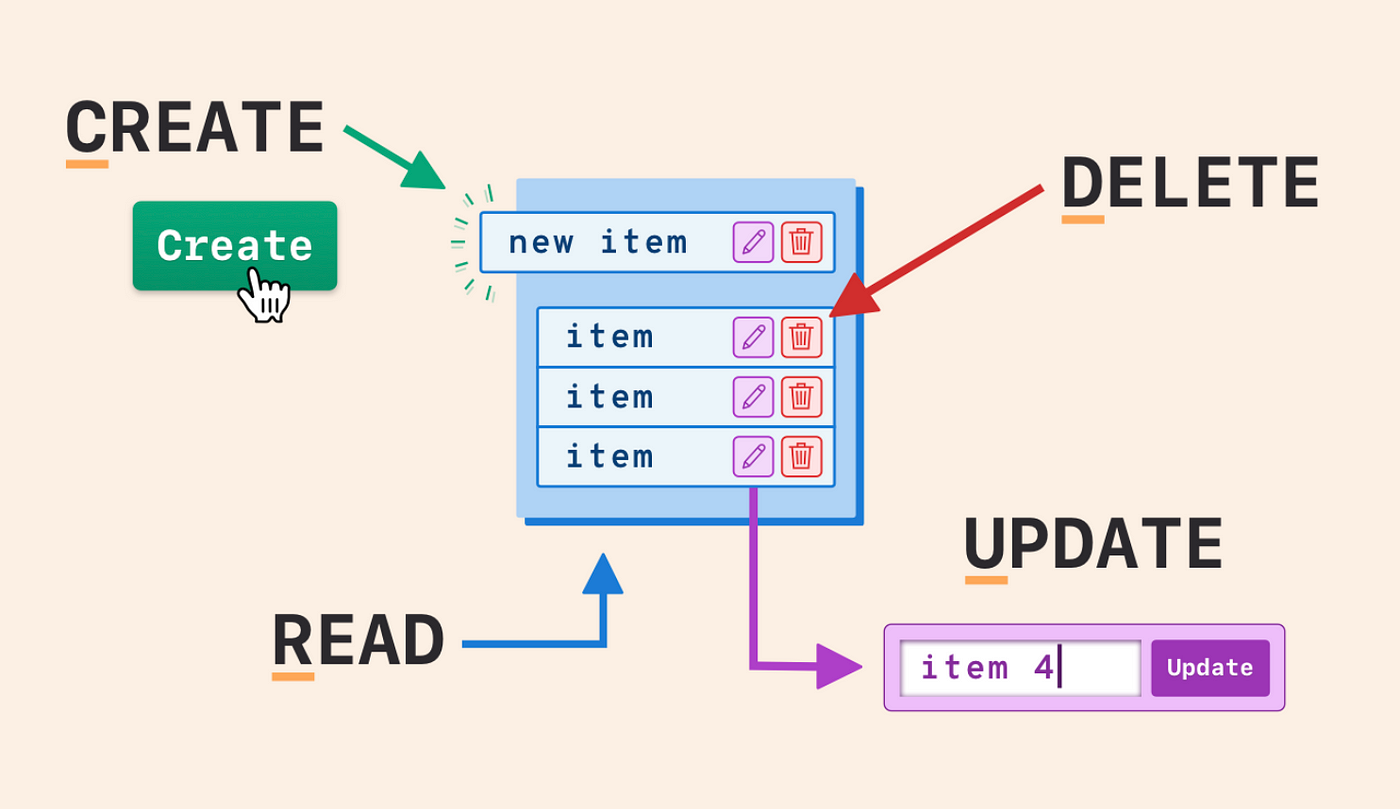
Now let's pay some focus to each of the Waste operations. "Produce" procedure includes new records to the table as well as the database it's related to.
It allows us develop numerous entrances with a solitary declaration. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Review or Select procedure is commonly attributed as one of the most popular of CRUD operations. However perhaps "essence" would certainly be one of the most accurate term for it. This procedure Removes data from several fields within the data source. It happens whenever we reference an item of information on the internet site or perform an action that needs referencing it.
The Best Strategy To Use For Javascript Crud App
Both staying declarations are known under the exact same names both within the CRUD principle and also in SQL. As the name suggests, Update alters the data within the affected areas. Contrasted to Read/Select and Create/Insert, Update normally needs even more data control benefits. Additionally, database fields can and usually will certainly have internal restrictions on the data kept.

In this short article, we learnt more about see it here the principle of CRUD, discussed how to apply waste operations to web advancement, as well as placed it in a REST context. We additionally took a look at 2 methods to develop a fundamental waste application, the standard way and the faster method with the Flatlogic Generator. If you see any kind of mistakes in the post or want to supplement it please contact me.
Something went wrong. Javascript Crud App. Wait a moment as well as attempt once more Attempt again.
Comments on “Some Ideas on Javascript Crud App You Need To Know”